Setup Guide
이 문서는 Panacea GTM300으로 앱을 개발하는 방법을 설명합니다. Video See-Through란 카메라 배경 이미지와 가상 오브젝트를 모두 렌더링되는 방식이고, Optical See-Through란 카메라 배경 렌더링 없이 가상 오브젝트만 렌더링 되는 방식입니다.
Panacea GTM300은 Image Tracker, Marker Tracker, Object Tracker, QR Code Tracker 기능을 사용할 수 있습니다.
1. 기본 개발 환경 설정
2. Panacea 유니티용 MAXST AR SDK 설치
3. 유니티를 사용한 스마트 글래스용 샘플 앱 실행(안드로이드)
4. 유니티를 사용한 스마트 글래스용 샘플 앱 실행(윈도우/맥)
5. 주의사항
1. 기본 개발 환경 설정
요구사항
MAXST AR SDK는 Unity 2018 버전 이상을 권장합니다.
Panacea 유니티용 MAXST AR SDK를 사용하기 위해서는 유니티 개발 도구와 유니티 개발에 대한 기본적인 지식이 필요합니다.
유니티 개발 도구에 대한 자세한 정보는 유니티 웹사이트를 이용하시기 바랍니다.
MAXST AR SDK는 스마트 글래스용 장치인 Panacea GTM300 을 지원합니다.
2. Panacea 유니티용 MAXST AR SDK 설치
Panacea 유니티용 MAXST AR SDK를 설치하세요.
유니티 프로젝트를 열거나 새로 생성하세요.
다운 받은 Panacea 유니티용 MAXST AR SDK Package를 더블 클릭하거나, 유니티 에디터 메뉴의 Assets / Import Package / Custom Package를 선택한 후 다운 받은 Package를 선택하여, Panacea 유니티용 MAXST AR SDK를 임포트하세요.
3. 유니티를 사용한 스마트 글래스용 샘플 앱 실행(안드로이드)
안드로이드에서 Panacea 유니티용 MAXST AR SDK 샘플 앱을 빌드하기 위해서는 다음 과정을 따라하세요.
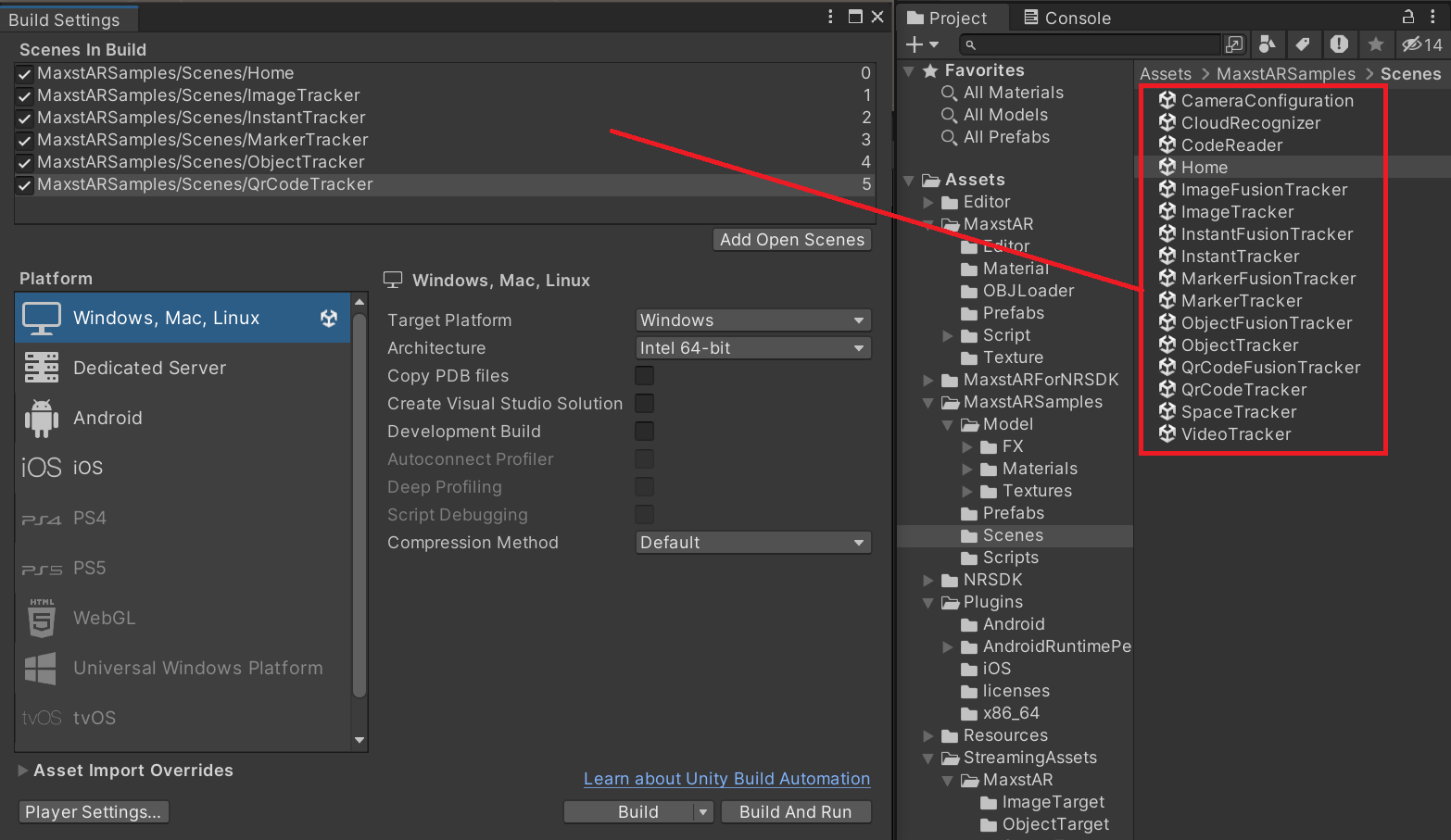
유니티 에디터에서 File > Build Settings를 선택하세요.
Project View에서 Assets > MaxsARSamples > Scenes 폴더의 씬을 추가하세요.
Platform 창에서 Android를 선택한 후 Switch Platform 버튼을 클릭합니다.
Platform 창에서 Player Settings 버튼을 클릭합니다.
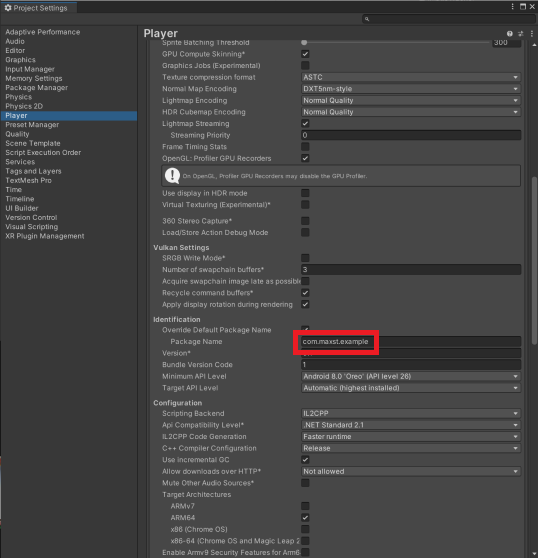
Inspector 창에서 Identification > Package Name을 입력합니다.

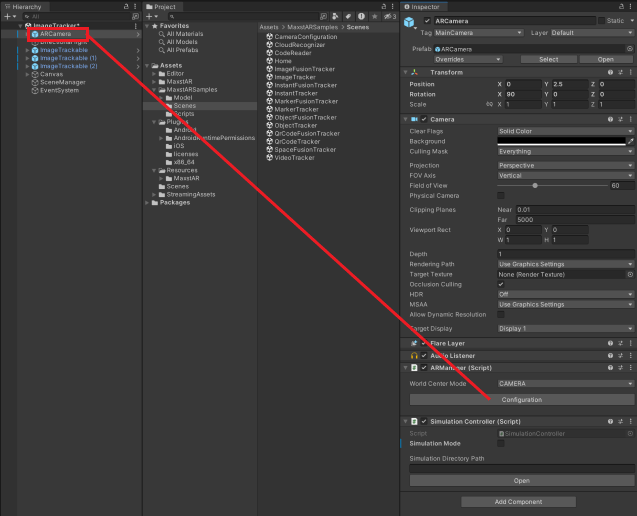
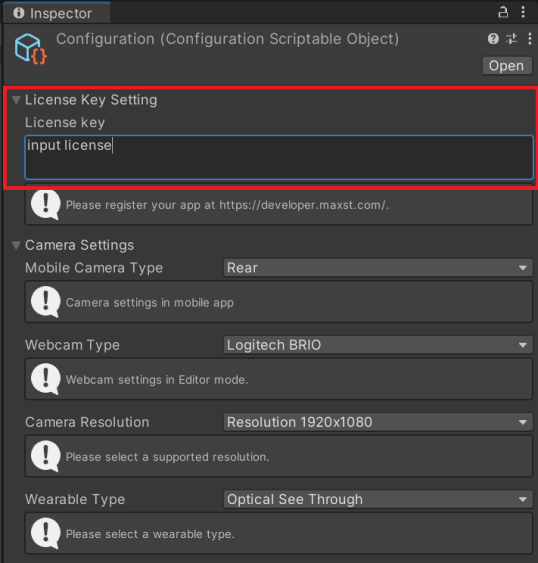
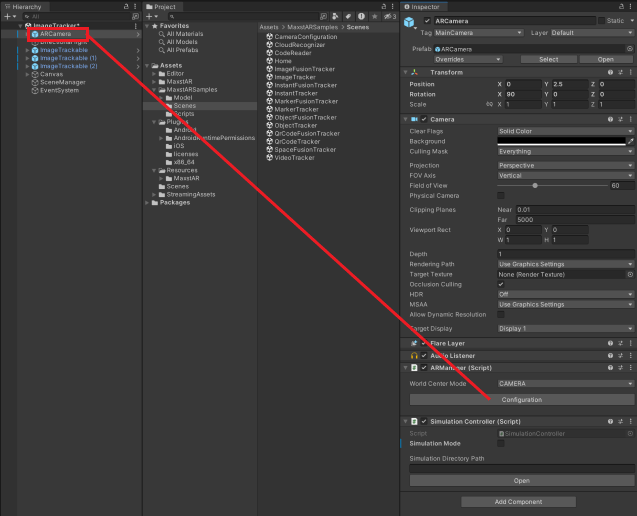
Scene 안에 ARCamera Prefabs를 클릭 한뒤 Inspector > ARManager(Script) 의 Configuration을 클릭합니다.

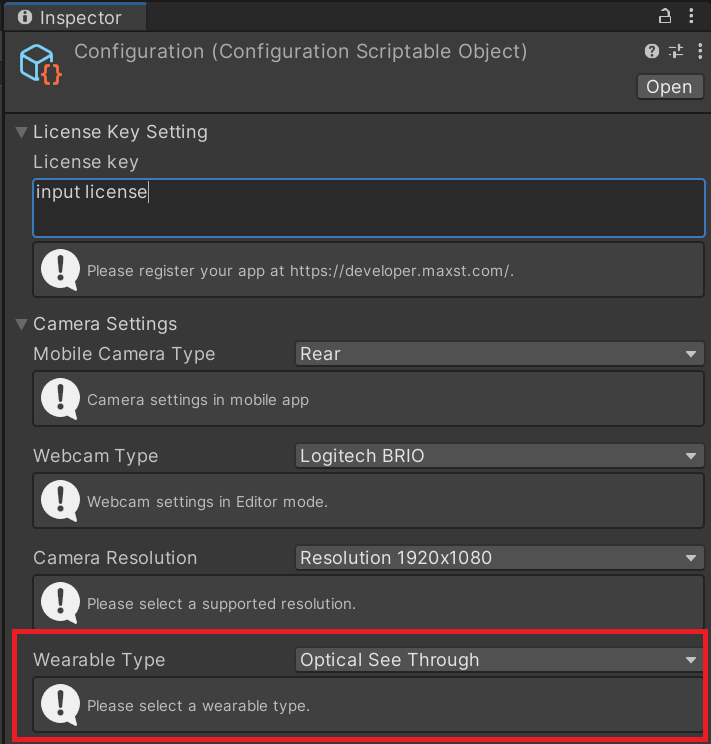
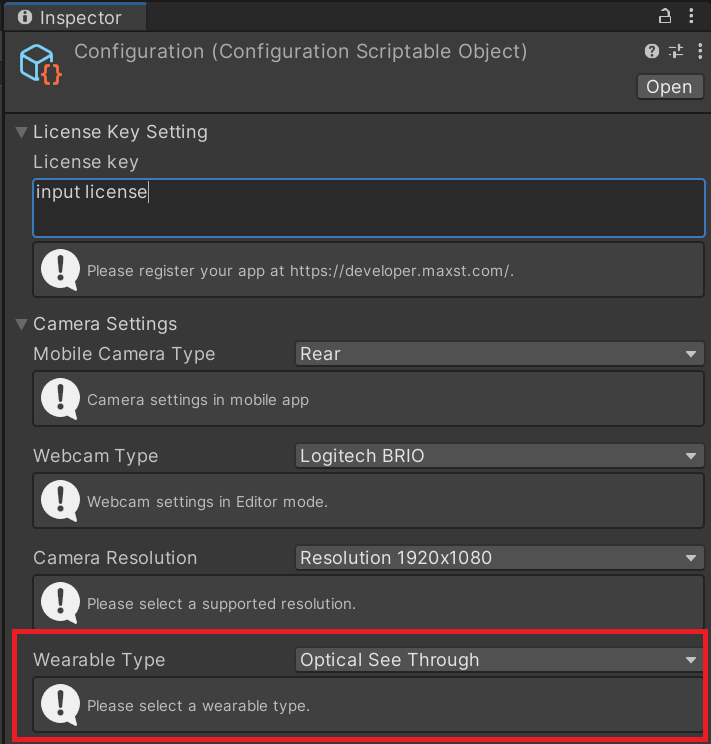
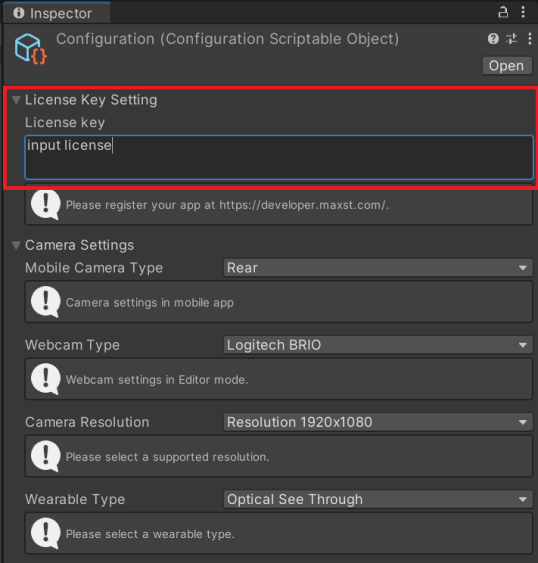
Configuration의 Inspector에서 Wearable Type 을 Optical See Through로 선택하세요.
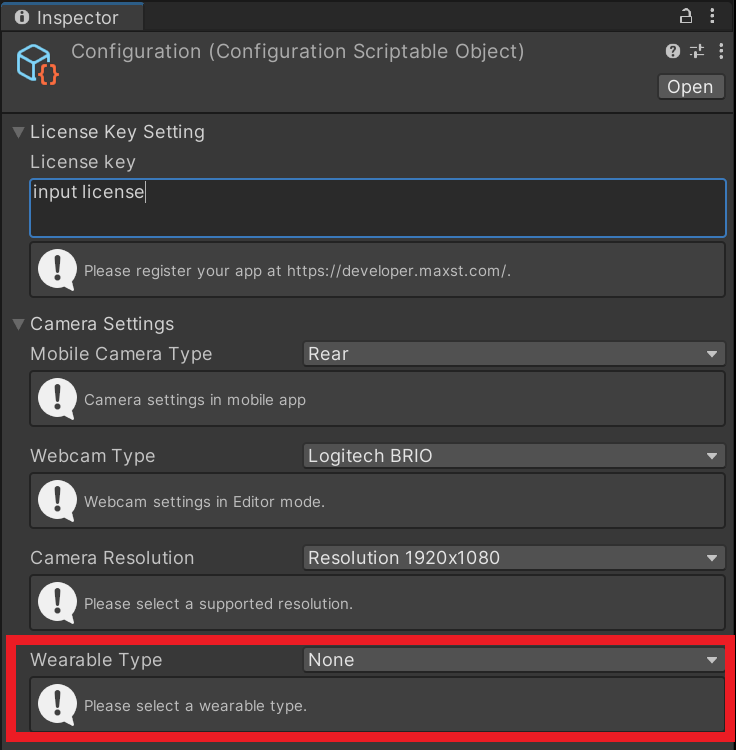
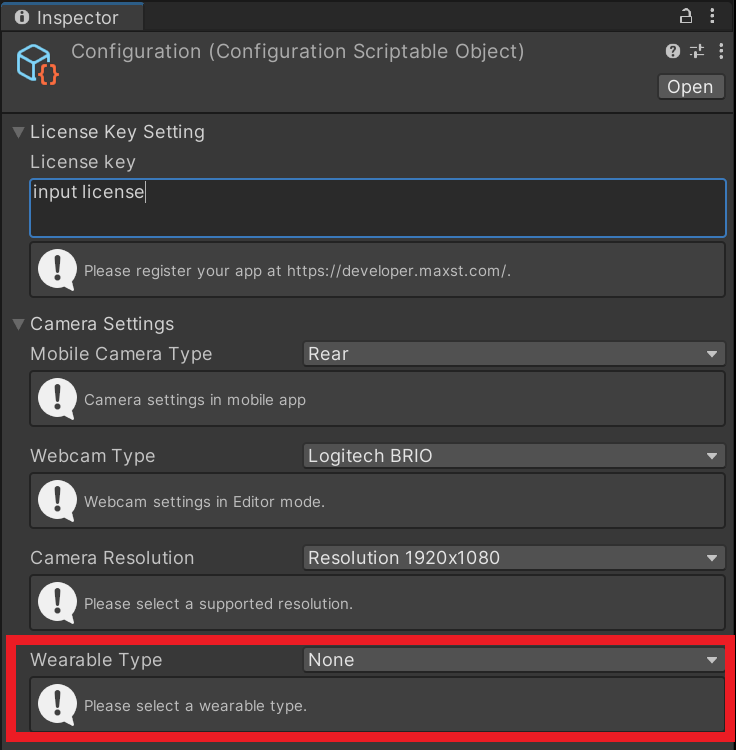
 Video See-Through로 개발하시는 경우 None을 선택하시면 됩니다.
Video See-Through로 개발하시는 경우 None을 선택하시면 됩니다.

라이선스 입력 부분에 키를 입력합니다. 라이선스 키를 발급받는 방법은 License Manager를 참고하세요.

디바이스를 연결한 후, File > Build & Run을 선택합니다.
4. 유니티를 사용한 스마트 글래스용 샘플 앱 실행(윈도우/맥)
윈도우/맥에서 Panacea 유니티용 MAXST AR SDK 샘플 앱을 빌드하기 위해서는 다음 과정을 따라하세요.
Scene 안에 ARCamera Prefabs를 클릭 한뒤 Inspector > ARManager(Script) 의 Configuration을 클릭합니다.
(각 트래커별 Scene을 구성하는 방법은 Tutorial을 참고하세요)
Configuration의 Inspector에서 Wearable Type 을 Optical See Through로 선택하세요.
 Video See-Through로 개발하시는 경우 None을 선택하시면 됩니다.
Video See-Through로 개발하시는 경우 None을 선택하시면 됩니다.

라이선스 입력 부분에 키를 입력합니다. 라이선스 키를 발급받는 방법은 License Manager를 참고하세요.
Window/Mac 에서는 Trial라이센스만 사용가능 합니다.
유니티 에디터에서 File > Build Settings를 선택하세요.
Project View에서 Assets > MaxsARSamples > Scenes 폴더의 씬을 추가하세요.

Platform 창에서 Window, Mac, Linux로 설정 되어있는 지 확인합니다. 안되어 있을 경우 선택 후 Switch Platform 버튼을 클릭합니다.
스마트 글래스를 PC에 연결합니다.
디스플레이 옵션을 설정합니다. 윈도우일 경우 설정 > 시스템 > 디스플레이에서 디스플레이확장 을 설정합니다.
맥일 경우 시스템설정 > 디스플레이에서 확장된 디스플레이를 설정합니다.
유니티에서 File > Build & Run을 선택합니다.
5. 주의사항
※ 안드로이드 빌드 시, 안드로이드 SDK가 정상적으로 설정되어 있지 않은 경우, Select Android SDK root folder 메시지의 파일 선택창이 뜰 수 있습니다. 이 경우 유니티 에디터 메뉴바에서 Edit > Preferences를 선택하여 Android SDK 경로를 설정하면 됩니다.



